我們昨天學會如何透過按鈕抓到Spinner選到的選項
今天要學的是當我們點選Spinner的選項後
馬上執行選項所對應的程式碼,不需在點擊按鈕
那我這邊直接拿昨天的程式來改
因為今天拉的布局跟昨天沒意外應該一樣
唯一要改的只有選項的文字
我們先打開昨天創建的專案
先到app/res/values/strings.xml檔,把昨天設的string-array的name、裡面item改一改
當然也可以選擇不改
activity_main.xml只需要把Button按鈕拿掉就好
其餘的都不用動
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="90dp"
android:entries="@array/test"
android:minHeight="48dp"
android:textAlignment="center"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="TextView"
android:textSize="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/spinner" />
</androidx.constraintlayout.widget.ConstraintLayout>
需要註冊setOnItemSelectedListener()此監聽器
並且新增3個事件:
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
//目前用不到
}
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
//選擇後執行的程式
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
//目前用不到
}
這三種事件方法是有辦法直接引入的,不用一個一個打
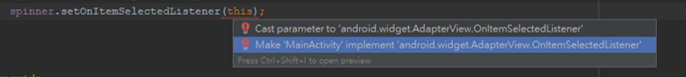
spinner.setOnItemSelectedListener(this);打完這行後
會有紅色波浪跑出來同時按Alt+Enter選第二個
之後就會自己跑出那三行事件摟!!
完整程式碼:
package com.example.spinner;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener, AdapterView.OnItemSelectedListener {
TextView tv_result;
Spinner spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv_result = findViewById(R.id.tv_result);
spinner = findViewById(R.id.spinner);
spinner.setOnItemSelectedListener(this);
}
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
}
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
String[] test = getResources().getStringArray(R.array.test);
tv_result.setText(test[i]);
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
}
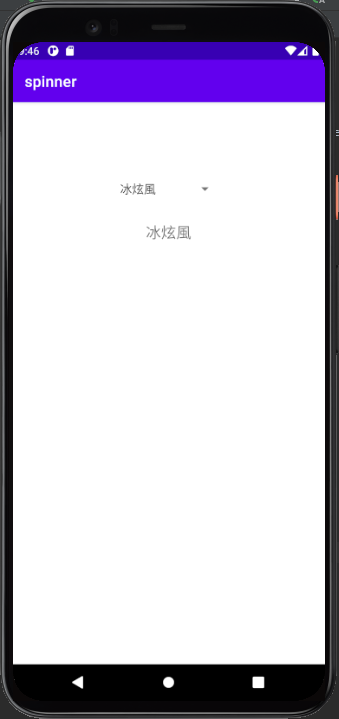
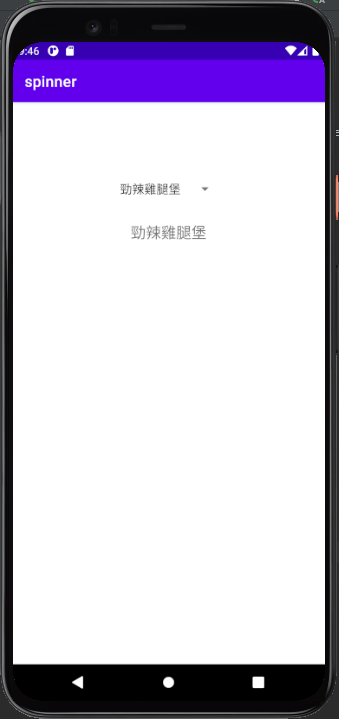
執行結果:
選勁辣雞腿堡
選冰炫風